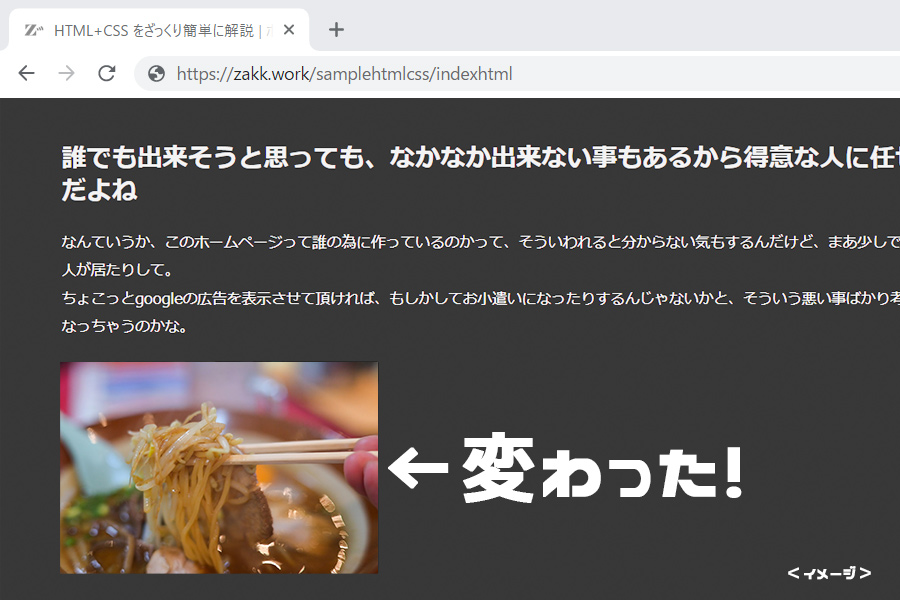
プラウザーで更新する画像ファイルを確認する

プラウザーのURLを確認
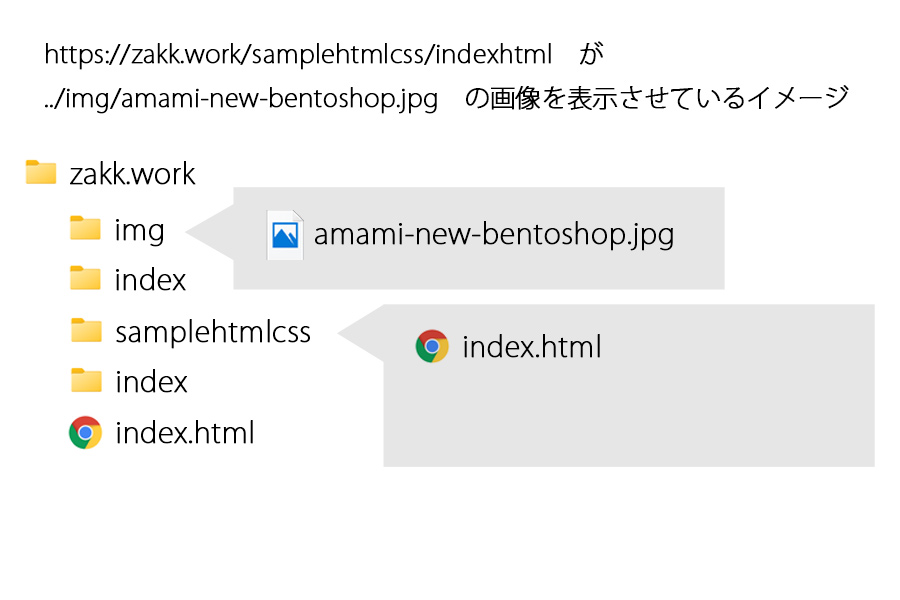
https://zakk.work/samplehtmlcss/indexhtml
samplehtmlcss フォルダ内の indexhtml ファイルのソースコードを見る
<h1>ホームページを無料で更新する方法</h1>
<h2>誰でも出来そうと思っても、なかなか出来ない事もあるから得意な人に任せる方が簡単だよね</h2>
<p>なんていうか、このホームページって誰の為に作っているのかって、そういわれると分からない気もするんだけど、まあ少しでも参考にしてもらえる人が居たりして。</p>
<p class="haikeiwokaeru">ちょこっとgoogleの広告を表示させて頂ければ、もしかしてお小遣いになったりするんじゃないかと、そういう悪い事ばかり考えていると悪い人間になっちゃうのかな。</p>
<img src="../img/amami-new-bentoshop.jpg" width="50%" alt="適当な写真サンプルです" />
<h2 id="matome">HTMLにCSSを組み込むと、こんな感じで変わったり、アニメーションさせたり色々面白い事が出来るけど、使いこなすのは結構ムズイ。</h2>../img/amami-new-bentoshop.jpg
index.htmlファイルの一つ上の階層、imgフォルダの中にある「amami-new-bentoshop.jpg」が表示されている事が分かります。

htmlファイルがどの画像ファイルを参照しているか見つけられないと、そのファイルを探すのがとても大変。順番にjpg写真などを開いてプラウザーで見れる画像と一致しているか探しまくる事になりサクッと出来ません。
ファイルを置き換える
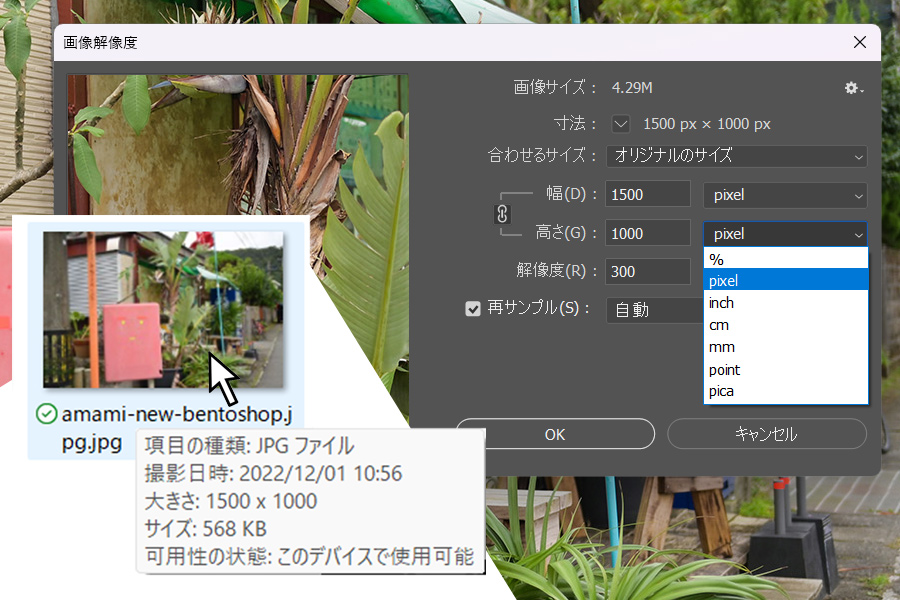
画像のpixelサイズを調べて、新しい画像をどう用意するか検討

Windows:フォルダからマウスオンで「大きさ:1500 x 1000」
Photoshop:イメージ > 画像解像度 ※プルダウンを「pixel」→「幅1500、高さ1000」
画像の使われるパターン:
①メニューや整列した複数の画像のひとつ →同じpixelサイズで新しい画像を用意しないと危険
②ブログのようなコンテンツに差し込まれた写真 →違うpixelサイズの写真を用意して差し替えてもOK
今回は②

前の写真を削除。imgフォルダに同じファイル名 amami-new-bentoshop.jpg で用意する。
今回はサイズも同じにした。
FTPでサーバーにアップロードする
最後にFTPで、imgフォルダを参照して、ローカルPCからサーバーにamami-new-bentoshop.jpg をアップロードすれば更新完了!

今回は、同じファイル名で差し替えましたので、幾つかのページから読み込んでいる画像の場合は、全部のページの写真が入れ替わります。違うファイル名に変えたい場合は、html内の「amami-new-bentoshop.jpg」を書き換えて、新しい画像のファイル名に変えればOK。その場合は、書き換えたhtmlのみ写真が差し変わります。
同じファイル名でアップロードした場合、プラウザーで読み込んでも画面が変わっていない場合があります。必ず「Shift+F5」キーで最新の状態に読込み直して下さい。スマホの場合もなかなか変わらないので、クライアントさんに「最新の状態に更新」して確認してもらうよう伝えた方が良いです。

